本文共 4952 字,大约阅读时间需要 16 分钟。
1 安装条件:
· 硬件VT-x、VT-d ;
· BIOS中的Intel9R) Virtualization Tech 设置为 [Enabled];
· 有KVM虚拟化模块;
1)确认是否具备硬件支持,抓到了就是支持:
法1: #cat /proc/cpuinfo | grep -e vmx -e nx -e svm
法2: #grep vmx /proc/cpuinfo
#grep svm /proc/cpuinfo
法3: #egrep '(vmx|svm)' /proc/cpuinfo
2)确认是否具备KVM模块,不加Intel也行,加Intel就是Intel的kvm了
#lsmod | grep kvm_intel //查看系统是否认识KVM
#modprobe -r kvm_intel //删除KVM模块
#modprobe kvm_intel //重新加载KVM模块
2 安装系统和软件(前提是已经配置好了yum源)
2.1 使用图形化导出工具创建并管理虚拟机,
1)安装工作站,附加工具与开发工具
#yum install kvm virt-manager libvirt libvirt-python python-virtinst libvirt-client qemu-kvm qemu-img -y
//也可以直接 #yum install qemu-kvm* virt-* libvirt* -y
#systemctl start/status/enable libvirtd
qemu-kvm -- 该软件包主要包含KVM内核模块和基于KVM重构后的QEMU模拟器。KVM模块作为整个虚拟化环境的核心工作在系统空间,负责CPU和内存的调度。QEMU作为模拟器工作在用户空间,负责虚拟机I/O模拟。qemu-img -- 主要用来QEMU磁盘镜像的管理,如新建一块磁盘镜像给虚拟机。libvirt-- 提供Hypervisor和虚拟机管理的API。libvirt-client --KVM客户端命令行管理工具virsh,负责虚拟机的启动、停止和管理等。libvirt-daemon --libvirtd守护进程,作为客户端管理工具跟hypervisor和虚拟机之间的桥梁。libvirt-daemon-driver-xxx --从名字来看属于libvirtd服务的驱动文件,作为libvirtd服务跟hypervisor不同对象(如,qemu模拟器,网络,存储等)间的接口bridge-ntils --网桥管理工具包,负责桥接网络的创建、配置和管理等工作。virt-install -- 创建和克隆虚拟机的命令行工具包。virt-manager -- 图形界面的KVM管理工具。有诸多功能:生命周期管理,高级功能;实时性能监控,图形化统计显示;图形化支持导航;内置VNC;支持远程管理。官网https://virt-manager.org/
2) 验证安装
#virsh -e qemu:///system list

注:这样就安装成功了。
3)导出类似于Vmware workstation的中文图形化界面(生产时不会用图形界面的)
将某种文字体文件放入到 /usr/share/fonts 下面;
更改/etc/profile中的语言,#export LANG=zh.CN_UTF-8 ,然后#source /etc/profile
输入环境变量 #export DISPLAY=物理机ip:坐标
#virt-manager
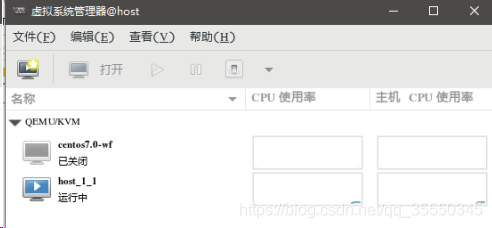
结果会出现这个界面:

注:不更改语言的话就会乱码
2.2 开启KVM透传
对于Vmware 的workstation ,理论上可以在虚拟机里面再创建虚拟机,创建多层,但是事实上由于多层虚拟机对软件的翻译能力造成了严重的负载,所以Vmware默认只支持2层虚拟机,此时第2层虚拟机的性能已经很不好了,公有云上是不允许用虚拟机创建虚拟机的;KVM理论上支持无限层的虚化,但实际也只能支持2层虚拟机,3层就会完全无法运行。而第2层虚拟机是看不见VMX的,需要在物理机与1层虚拟机上设置透传才可以。
#modprobe -r kvm_intel
#modprobe kvm_intel nested=1 //nested=0就是使透传不生效,=1就是使其生效
#echo -e "options kvm_intel nested=1" > /etc/modprobe.d/kvm-nested.conf
//增加一个透传模块到指定文件中,-e重启之后加载这个模块
#cat /sys/module/kvm_intel/parameters/nested
//查看是否设置了透传,Y就是设置了,N就是没有透传
2.3 virsh管理工具,ci是虚拟机名字,
#virsh
uri
list //查看正在运行的虚拟机名字
list --all //查看所有虚拟机
console ci //启动ci虚拟机的控制台
autostart ci //自启动一个域
start ci //开启虚拟机
destroy ci //强制关机
suspend ci //挂起
reboot ci //重启
define ci.xml //从xml文件定义一个域,但不开启这个域
undefine ci //取消定义虚拟机
dumpxml ci //导出虚拟机ci的文件到屏幕
edit ci //编辑ci的配置文件
dominfo ci //查看虚拟机基本信息
domstate ci //返回虚拟机的状态
domstats ci //查看一个或多个虚拟机状态
domid ci //查看虚拟机id
domname ci //将域id或UUID转化为域名
cpu-stats ci //显示域CPU统计数据
vcpucount ci //显示域的vCPU计数
vcpuinfo ci //显示详细的域vCPU信息
dommemstat ci //获取域的内存统计
domblkstat ci //获得域设备块状态
domblklist ci //列出所有域块
domblkinfo ci vda //域块设备大小信息
domiflist ci //查看虚拟机网卡信息
domifstat ci vnet3 //获得域网络接口状态
domif-getlink ci vnet3 //获得虚拟接口链接状态
nodeinfo //节点信息
nodememstats //输出节点的内存状态统计数据
nodecpustats //输出节点的CPU统计数据
nodecpumap //节点CPU映射
node-memory-tune //获取或者设定节点内存参数
hostname //物理机主机名
cpu-models x86_64 //
pool-list
pool-info kvm //获取存储池信息
pool-dumpxml kvm //xml中的池信息
#virsh domiflist 虚拟机名 //查看原有网卡信息
#virsh attach-interface 虚拟机名 --type bridge --source br0 //临时添加新网卡
#qemu-img create -f qcow2 /var/lib/libvirt/images/vm.qcow2 2G //创建磁盘
#virsh attach-disk vm /var/lib/libvirt/images/vm.qcow2 vdb --cache none //添加磁盘
注意:virsh还可以通过libvirt API管理hpervisor,node,domain,实现多功能调用
2.4 使用字符界面创建并管理虚拟机
1)安装字符管理系统,注意//后面是解释,输入命令时不要写
#qemu-img create -f qcow2 /var/lib/libvirt/images/ac260c73.qcow2 260G//-f指定类型,ac260c73.qcow2是文件名,指定管理系统的磁盘大小为260G#virt-install \ --connect qemu:///system \ //连接本地--name ac260c73 \ --memory 4096 \ --cpu host \ --cpu host-passthrough \ //cpu类型--vcpus 4, maxvcpus=8,sockets=2,cores=1,threads=2 \ //maxvcpus是指定虚拟机最大的CPU数,这样以后不用关机就可以加CPU,只要不超过最大的这个数就行。但是删减CPU只能关机进行//下面是3种设置方法--disk size=8 \ //法1,不指定disk路径--disk path=/var/lib/libvirt/images/ac260c73.qcow2 \ //法2,指定了disk路径,推荐用这种方式--disk /var/lib/libvirt/images/ac260t73.qcow2,size=260,format=qcow2,bus=virtio,sparse \//法3,指定了详细信息,不推荐//下面是3种方式指定镜像位置--cdrom CentOS-7-x86_64-Minimal-1708.iso \ //本地光驱镜像--location /var/lib/libvirt/images/CentOS-7-x86_64-DVD-1611.iso \ //推荐写这个,写镜像绝对路径--location http://example.com/path/to/os \ //网络位置镜像--os-type linux \ //指定操作系统类型--os-variant rhel7 \ --accelerate \ //提高性能指令,必须有--network bridge=virbr0 \ //先添加网卡再指定网络模式--network bridge=br0 \ --graphics none \ //关掉图形模式--console pty,target_type=serial \ --extra-args 'console=ttyS0,115200n8 serial'
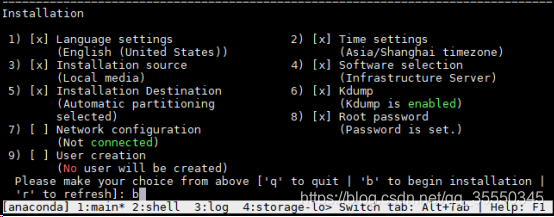
例如:

回车之后开始安装虚拟机。安装好了之后,要配置操作系统,这时如果意外退出了就只能重新创建新的虚拟机了。用console控制台也是无法进入到系统配置状态的。

最后会出现安装完成:

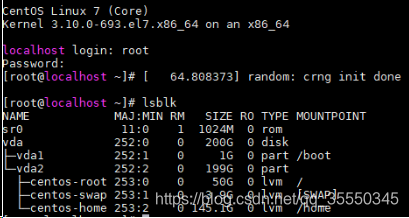
然后输入return就进入了刚刚建好的虚拟机系统:

之后登出系统,再登入的话就只能用ssh远程连接或者是virsh console控制台。

2)使用控制台console登录虚拟机
第一步 在物理机中更改配置文件:
在 文件 /etc/securetty 中添加 ttyS0 ,如果有就不用添加了
在/etc/inittab文件中追加:
#echo “S0:12345:respawn:/sbin/agetty/ ttyS0 115200” >> /etc/inittab
在 /etc/grub2.cfg 中第一个Linux16那行后面添加 console=ttyS0
第二步 在物理机中使用命令登录虚拟机: #virsh console 虚拟机名
然后回车即可让输入用户名和密码,有时候不回车也能进入

转载请注明出处,谢谢!